WordPress Gutenberg je moderní vizuální editor integrovaný přímo do jádra redakčního systému WordPress, který přináší nový způsob tvorby obsahu. Nahrazuje tradiční editor s jedním textovým polem za mnohem výkonnější a přístupnější nástroj pro tvorbu celých webů, nejen obsahu blogu.

V tomto příspěvku si tedy ukážeme stručnou historii, vysvětlíme si, co to vlastně Gutenberg je a podíváme se na jeho základní funkce. Dále si vysvětlíme, proč bychom měli blokový editor používat, ukážeme si základní bloky a řekneme si o výhodách a nevýhodách používání blokového editoru Gutenberg.
A v závěrečné části se ještě podíváme na pluginy a šablony, které jsou plně kompatibilní s editorem a které rozhodně stojí za zvážení pro váš další projekt.
Historické pozadí blokového editoru
Vývoj editoru Gutenberg začal v roce 2017 a byl vyvíjen společností Automattic, která stojí za platformou WordPress, a mnoha dalšími dobrovolníky a vývojáři z celého světa. Jeho cílem bylo zlepšit uživatelskou zkušenost při tvorbě obsahu na WordPressu tím, že představil moderní blokový editor s vizuálními možnostmi, které umožňují tvůrcům webů snadněji a efektivněji pracovat. Gutenberg byl nakonec začleněn do jádra WordPressu a stal se standardním editorem pro tvorbu rozvržení a obsahu stránek.

Editor byl představen ve WordPressu verze 5.0, která byla vydána v prosinci roku 2018. Gutenberg byl v té době zásadním inovačním prvkem, který změnil způsob, jakým uživatelé WordPressu vytvářejí obsah na webových stránkách. Nahradil tradiční editor s jedním textovým polem moderním blokovým editorem, což umožnilo uživatelům snadněji strukturovat a vizualizovat svůj obsah.
Co je to Gutenberg?
Editor Gutenberg je aplikace napsná převážně v jazyce JavaScript, konkrétně používá moderní JavaScript knihovnu React. Tato technologie umožňuje tvůrcům webových stránek vytvářet interaktivní a dynamické bloky obsahu v rámci editoru.
Pokud jde o dokumentaci k rozvoji editoru Gutenberg, je k dispozici na WordPress.org. Tato dokumentace obsahuje informace pro vývojáře, kteří chtějí rozšířit nebo přizpůsobit funkcionalitu Gutenbergu. Zde najdete podrobné popisy API, ukázky kódu, návody a další užitečné informace, které vám mohou pomoci při práci s tímto editorem.
Tip na čtení: FTP je jedním ze základních protokolů, které by měl znát každý správce WordPress webu. Pokud jej ještě neumíte používat, přečtěte si příspěvek s názvem FTP: jeden z hlavních pilířů správce WordPress webu
Základní funkce blokového editoru

Gutenberg nabízí několik klíčových funkcí, které zjednodušují tvorbu obsahu:
- Blokový editor obsahu: Gutenberg rozděluje obsah do bloků. Každý blok může obsahovat různé prvky, jako je text, obrázky, videa, citace a mnoho dalšího.
- Vizuální nástroj: Editor je nyní vizuálně bohatší a uživatelsky přívětivější. Můžete jednoduše přetahovat a upravovat bloky, aniž byste potřebovali znalosti kódování.
- Rychlá navigace v editovaném obsahu: Gutenberg usnadňuje navigaci v obsahu stránky. Díky rychlým odkazům můžete jednoduše přejít na konkrétní bloky nebo sekce.
- Znovu použitelné bloky: Můžete vytvářet vlastní bloky a uložit je k opětovnému použití na jiných stránkách. nemusíte tak vytvářet každý blok od nuly.
- Vyšší rychlost načítání: výslednou stránku/web nebude zpomalovat načítání CSS a javaScriptu externích editorů, jako je Divi nebo Elementor. Blokový editor je integrován přímo do jádra WordPressu a jeho načítání je mnohem rychlejší.
Seznam základních bloků

Jednou z výhod vizuálního editoru je, že nepotřebujete znát programovací jazyk, s jehož pomocí byste tvořili web. Tomu je přizpůsoben i samotný editor a to tím, že obsahuje v základu bloky pro vkládání obsahu. Níže najdete seznam těch opravdu základních, které vám pomohou zorientovat se v problematice vizuální tvorby obsahu.
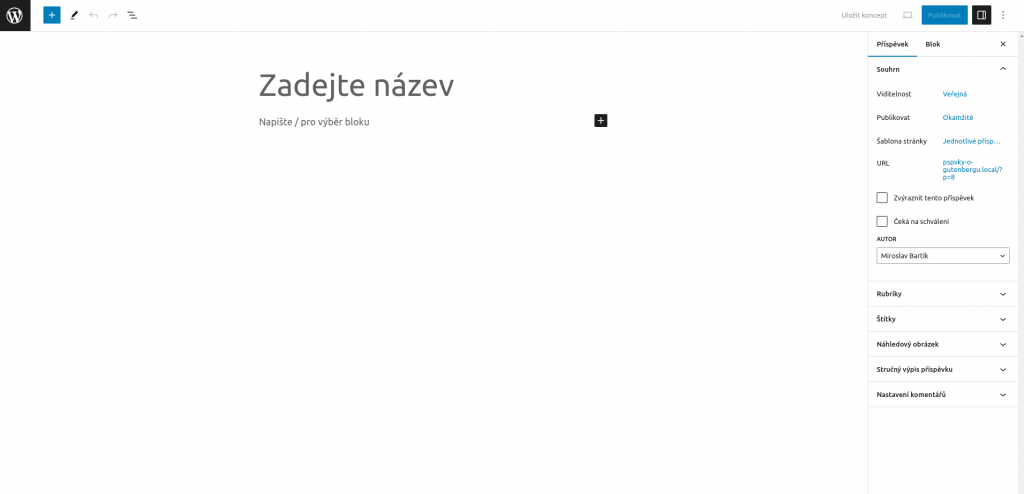
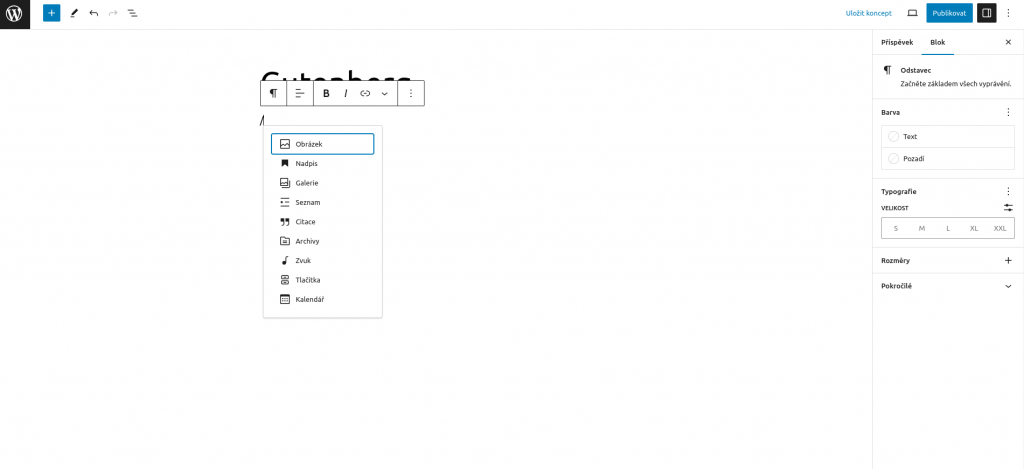
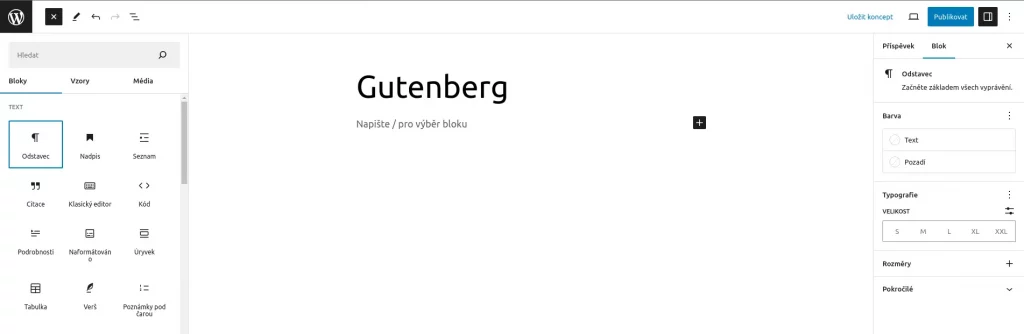
Pro samotné vkládání obsahu jsou důležité dvě věci:
- Znaménko + (plus): to se nachází nejen vlevo nahoře, ale i v samotném příspěvku/stránce, který tvoříte.
- Znaménko / (lomítko): to můžete napsat do textového bloku a ukáže se vám seznam naposledy používaných bloků
Text (nadpis,odstavec, seznam, citace, klasický editor, kod, podrobnosti, úryvek, verš, poznámky pod čarou)

S pomocí textových bloků, jako je odstavec, nadpis, seznam, citace, úryvek, verš a poznámky pod čarou můžete snadno strukturovat obsah stránky nebo příspěvku na blogu. Obsah bude lépe skenovatelný a čitelnější pro uživatele i vyhledávací roboty.
Při psaní delších příspěvků, jako je ten, který právě čtete se to rozhodně hodí, takže doporučuji se s jednotlivými prvky seznámit a naučit se je používat. Není se čeho bát. Je to podobné, jako práce s Wordem nebo jiným pokročilejším editorem textu.
Obrázek

Obrázky nám pomůžou nejen doplnit textový obsah, ale mnohdy vydají za víc než tisíc slov. Proto je důležité se naučit vkládat je do obsahu. U bloku Obrázek jsou na výběr tři možnosti:
- Nahrát nový obrázek: u této možnosti nahrajete úplně nový obrázek, uložený ve vašem zařízení.
- Knihovna médií: vyberete si obrázek z knihovny médií, to znamená obrázek, který již v administraci máte a není třeba jej nahrávat znovu
- Vložit z url adresy: u poslední možnosti vložíte přesnou url adresu obrázku a Gutenberg jej z adresy načte
Galerie

Galerie obrázků je skvělou součástí blokového editoru, která nám dává možnost vložit víc obrázků naráz. Umožňuje nám také přiřadit k nim jejich popisky a určit pořadí jednotlivých obrázků. Vzhledem k tomu, že se jedná o vkládání více obrázků najednou, není zde volba Vložit z url adresy, jako tomu je u jednotlivých obrázků.
Video

Pro vkládání videí v různých formátech slouží blok Video. Stejně jako u obrázků, jsou zde tři možnosti. U velkých videí však doporučuji využít poslední, třetí možnost, a to vložení z url adresy. Je to z toho důvodu, aby jste si po nahrání několika velkých videí nezaplnili diskový prostor na hostingu a nemuseli dokupovat vyšší tarif nebo navýšení prostoru. Pro tyto účely je lepší používat YouTube nebo jiné video portály.
Je také důležité si uvědomit, že pro vkládání videí jsou zde bloky v sekci Externí zdroje, kde najdete bloky pro YouTube videa, Vimeo videa nebo pro obsah z platforem Dailymotion a Animoto.
Zvuk

Zvukové záznamy, jako jsou audioknihy nebo podcasty můžeme do obsahu vkládat s pomocí bloku Zvuk (v obsahu pojmenováno jako Audio). Stejně jako u videí doporučuji je nahrávat na externí platformy jako je SoundCloud, Spotify nebo YouTube.
V případě základního bloku je dobré využít možnost Vložení z url adresy. V případě zmíněných platforem můžete využít specializované bloky ze sekce Externí zdroje.
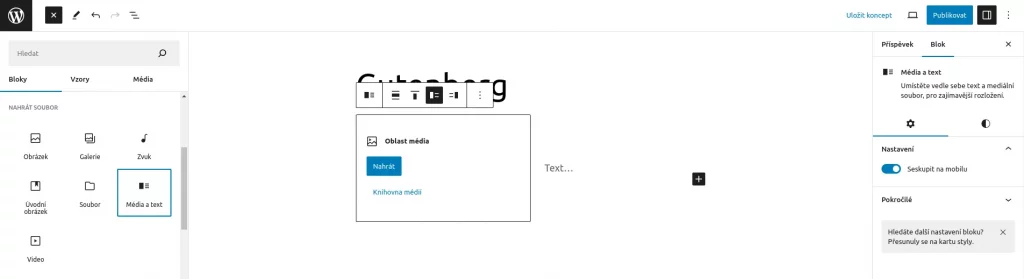
Media a text

Jeden z mála bloků, který je rozdělen na dvě části – obrázek a text – bez toho, aniž by jste museli jakýmkoliv způsobem měnit nastavení rozvržení. Obrázek i text se v tomto případě vkládá klasickým způsobem, jak bylo popsáno výše v textu.
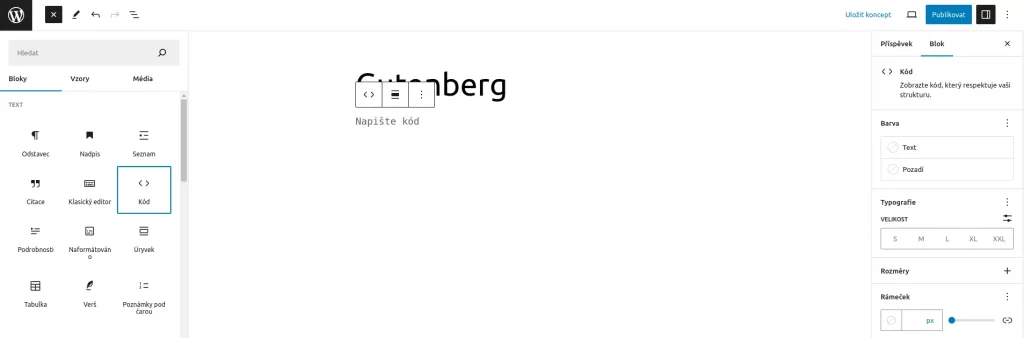
Kód

Při tvorbě obsahu ale i celých stránek se často setkáte s potřebou vkládat do příspěvku nebo stránky kódy externích pluginů nebo služeb. Častokrát se to stává třeba při vkládání registračního formuláře pro newslettery atd. A právě k těmto účelům slouží blok Kód.
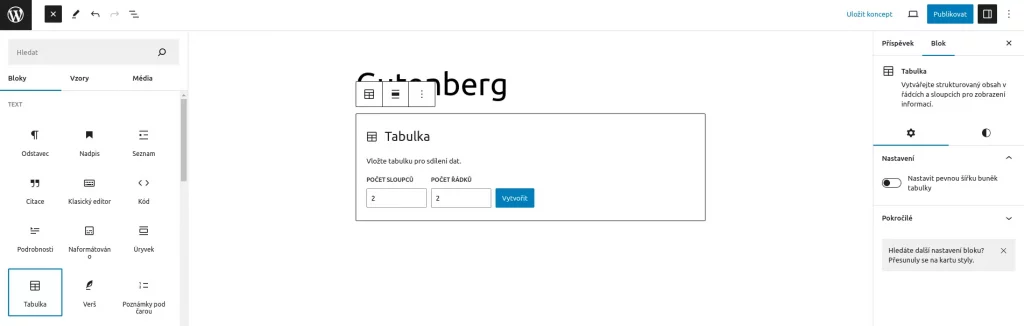
Tabulka

Tabulky jsou na jakémkoliv webu do jisté míry problematické – z pohledu přístupnosti jsou většinou nečitelné a neresponzivní. Proto je spíš doporučováno se jich zbavit. Můžou se však vyskytnout situace, kdy jsou nepostradatelnou součástí obsahu webu. Z tohoto důvodu byl do Gutenbergu zakomponován blok, který vám po zadání počtu řádků a sloupců vygeneruje základní tabulku.
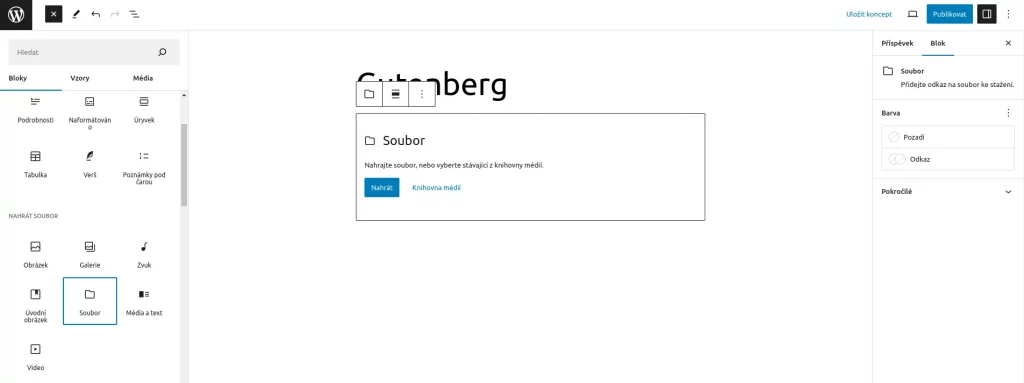
Soubor

Možnost dát uživatelům webu možnost stáhnout si zip soubor nebo jiný tip archyvu je dnes standardem. K tomuto účelu je v Gutenbergu k dispozici blok Soubor. V dialogovém okně vyberete soubor se svého zařízení, ten se nahraje do části Media a odkaz na něj se pak v podobě tlačítka ukáže v obsahu.
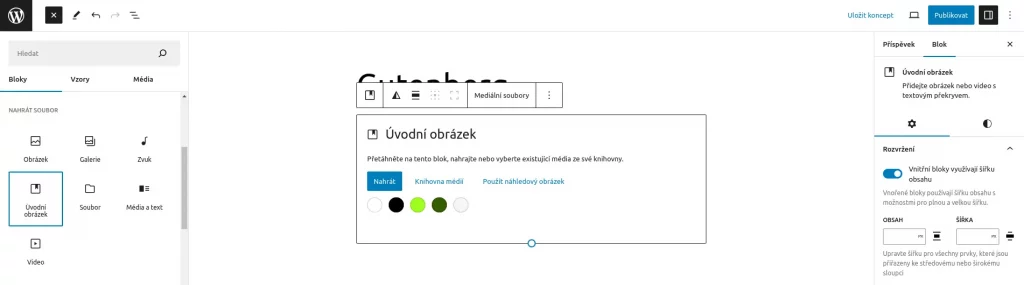
Úvodní obrázek

Kromě těchto základních bloků pro tvorbu obsahu se nabídka rozděluje ještě na kategorií Vzhled (pro návrh layoutu), Widgety (které také přešly na blokový editor), Šablona (nabídka se může lišit dle aktuálně aktivní šablony) a Externí obsah (s pomocí těchto bloků pak vkládáte obsah např. z YouTube, ze Spotify nebo Pocket Casts).
Tím ale nabídka bloků nemusí končit. Pokud si nainstalujete např. plugin Woocommerce pro provoz e-shopu, přidají se do nabídky další bloky, které vám pomůžou v úpravách stránek e-shopu, jako např. Košík nebo kategorie produktů. Proto není v silách tohoto článku popsat všechny existující bloky, které instalací pluginů a šablon můžete získat.
Vzory a externí Gutenberg knihovny
Kromě samotných bloků můžete do stránek a příspěvků vkládat také tzv. vzory, které jsou roztříděny do kategorií podle použití a obsahu. Najdete je na záložce Vzory poté, co kliknete na znaménko plus vlevo nahoře.
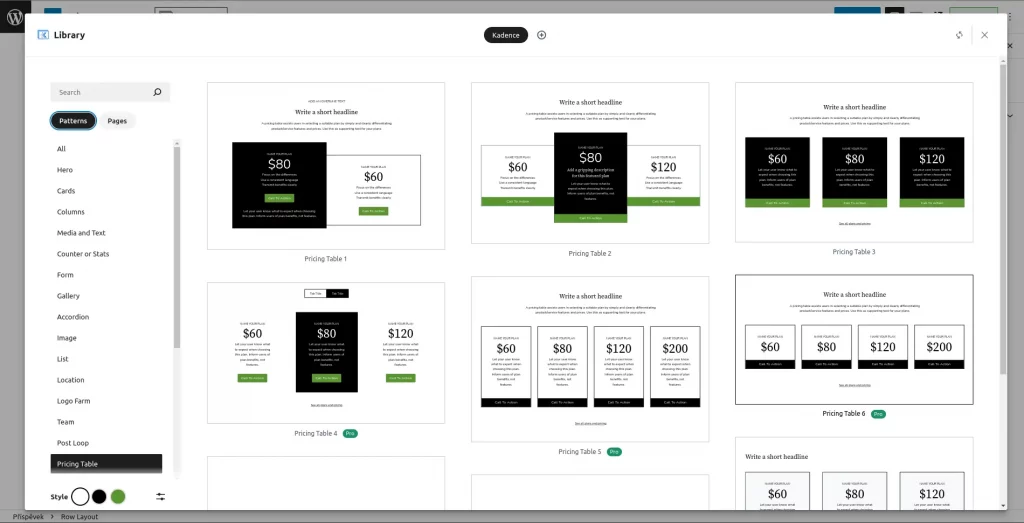
Poslední možností, jak vložit obsah, je s pomocí externích knihoven. Tato možnost je závislá na instalaci dalších pluginů nebo šablony, která tuto knihovnu v sobě má naprogramovanou a je s ní kompatibilní. Jako příklad můžu uvést šablonu Kadence, která má po nedávné restrukturalizaci a re-designu velké množství použitelných prvků, jako jsou testimonialy, hero sekce, fotogalerie, cenové tabulky atd. Vše ve vzhledu nastavení vaší šablony.

Tip na čtení: FTP je jedním ze základních protokolů, které by měl znát každý správce WordPress webu. Pokud jej ještě neumíte používat, přečtěte si příspěvek s názvem FTP: jeden z hlavních pilířů správce WordPress webu
Má blokový editor nějaké zápory?
I přesto, že je blokový editor stále ve vývoji a vývojáři jej s každou aktualizací stále vylepšují, lze najít i nevýhody v jeho používání:
- nové postupy pro naučení: blokový editor je sice ve vývoji několik let, přesto je potřeba počítat s tím, že to pro vás může být novinka. Proto počítejte s tím, že se budete muset teprve naučit s Gutenbergem pracovat. Práce s ním je jednoduchá a rychlá, přesto rozdílná oproti jiným editorům (Divi, Elementor, Brizy atd.)
- nedokončený vývoj: jasně, vývoj nikdy neskončí a je to dobře, nicméně v případě blokového editoru se ukazuje, že vývoj je nejen nestabilní, ale častokrát mění směr nebo není dotažen do konce ve srovnání s jinými vizuálními editory. Tyto chyby jsou přisuzovány především nekomerčnímu zaměření rozvoje jako open-source projektu.
Editor jako takový má obrovský potenciál k využití, nicméně se zdá, že než bude mít základní webdesignérské funkce, které mají jeho konkurenti, nějakou dobu si počkáme. Nebo se můžeme obrátit na programátory, případně na komerčně zaměřené projekty. Některé z nich uvádím níže.
Funkce FSE
Full Site Editing (FSE) je komplexní funkce představená s WordPress 5.9. Zahrnuje různé nástroje, které majitelům stránek usnadňují proces návrhu. Patří mezi ně Site Editor, který funguje podobně jako Block Editor (Gutenberg).
Myšlenkou FSE je umožnit majitelům stránek přizpůsobit si každou oblast svých webových stránek ze stejného místa. Tato funkce také zavádí nové bloky a možnosti přizpůsobení, čímž se minimalizuje potřeba pluginů třetích stran nebo dalšího kódu.
Proto, aby jste mohli naplno využít funkcí FSE, musíte mít na webu nainstalovanou šablonu, která FSE podporuje. V začátcích těchto šablon nebylo mnoho, nyní se ale zdá, že jich přibývá úměrně k pokročilejšímu vývoji nejen Gutenbergu, ale i samotné funkce FSE.
Seznam šablon, které FSE plně podporují najdete na stránkách wordpress.com, v části šablony. Kromě těchto je možné podívat se také na základní šablony, které jsou součástí instalace WordPressu, konkrétně na Twenty Twenty-Two.
Nejlepší pluginy a šablony založené na Gutenbergu
Pluginy
Kadence Blocks

Plugin Kadence Blocks vychází funkcemi ze základních bloků Gutenbergu, ale doplňuje je o spoustu nových a potřebných funkci, jako je pokročilé rozvržení řádku na sloupce, formulář (kontaktní, newsletter) nebo pokročilý výpis příspěvků (blog, portfólio, produkty) s nastavením filtrování atd.
Plugin je dostupný ve zkušební verzi zdarma, nebo v placené verzi s ročním poplatkem (dostupná je i lifetime licence, ale pouze v balíčku s dalšími bonusy).
Generate Blocks

Plugin Generate Blocks funguje také na principu obsahového editoru Gutenberg. Je výkonný plugin, který vám dává úplnou kontrolu nad rozvržením a designem vašeho webu, a to s pomocí základních bloků, jako je rozvržení řádku, obrázek, tlačítko atd.
GenerateBlocks je kompatibilní se všemi hlavními šablonami a pluginy pro WordPress, takže je můžete snadno přidat na svůj stávající web. Nutno ale dodat, neni kompatibilní s tzv. page buildery, které nefungují na principu editoru Gutenberg, jako např. Divi nebo Elementor.
Tip na čtení: Potřebujete svým kolegům zajistit přístup do administrace se specifickými oprávněnímy nebo speciální rolí a nevíte, jak to udělat? napsal jsem pro tuto situaci příspěvek s názvem WordPress uživatelé: role a oprávnění uživatelů
Šablony
Kromě základních šablon, které se dodávají s hlavními aktualizacemi WordPressu (v poslední aktualizaci 6.4 se jedná o šablonu Twenty Twenty-Four) jsou s Gutenbergem kompatibilní především komerční šablony, které se často dodávají také s pluginem pro bloky. Dvě z těch nejlepších najdete níže.
Kadence

Autoři šablony Kadence na svém webu tvrdí, že s touto šablonou můžete postavit jakýkoliv projekt, od prezentačního jednostránkového webu až po složitý a rozsáhlý e-shop s tisíci produkty. Toto tvrzení vám můžu potvrdit, protože je pravdivé. Kadence je totiž univerzální nástroj, nejen tematická šablona na jedno použití. Jako bonus můžete dostat rozšíření pro e-shopy (plugin Shop Kit) nebo rozšíření pro tvorbu pop-up oken (plugin Conversions).
Cenová politika této šablony není moc přehledná, ale v případě, že zvolíte lifetime licenci, nemusíte se tím moc probírat. Stabilní vývoj a kvalita kódu společně s lehkostí používání, je pro vás a vaše klienty to nejdůležitější.
GeneratePress

Šablona GeneratePress je společně s výše jmenovanými bloky jednou z nejlépe hodnocených Gutenberg šablon v komunitě WordPress tvůrců webů. Je to proto, že je lehká (žádné zbytečné načítání CSS a JavaScriptu), stabilní (kvalitně napsaný zdrojový kód) a nerozhodí ji ani změny v hodnocení Google Core Web Vitals. Vyznačuje se také nastavením pro přístupnost webu (podle pravidel WCAG 2.0) a velkou flexibilitou v použití, ke kterému kupodivu stačí jen pár základních bloků.
Skvělým bonusem jsou pak tzv. starter šablony nebo rozsáhlá knihovna předpřipravených sekcí a bloků, která vám usnadní a zrychlí práci na novém projektu. Cena první roční licence je 44 $, doživotní licenci pak pořídíte za částku 224 $.
Pár slov závěrem
Pokud uvažujete nad používáním editoru Gutenberg, rozhodně doporučuji začít na testovacím webu, kde si vyzkoušíte základní vkládání jednotlivých bloků, otestujete si klávesové zkratky nebo vyzkoušíte vlastní nastavení šablony, případě funkcí FSE. Je zapotřebí se to nejprve naučit používat a osahat si prostředí, pak teprve začít s tvorbou klientského webu.
A pokud chcete jít tou nejsnazší cestou, nainstalujte si některou ze zmíněných šablon, která vám poskytne větší možnosti nastavení vzhledu (rozvržení, barvy, rozestupy atd.). Gutenberg samotný (včetně základních WordPress šablon) tohle ještě nemá moc vychytané (zvláště pak ohledně funkcí FSE). Ale těším se na dobu, kdy základní šablony ve WordPressu budou schopné konkurovat komerční sféře (pokud to někdy nastane). Gutenberg je totiž budoucností WordPressu, kterou buď přijmeme, nebo budeme zaostávat za moderními přístupy k tvorbě webů.
Newsletter
Zajímají vás novinky ze světa CMS WordPress? Hledáte recenze, návody, postupy ohledně pluginů nebo šablon? Přihlaste se k odběru newsletteru. Jednou měsíčně vám pošlu zprávu o nových příspěvcích. Bez reklam a s možností kdykoliv se odhlásit.